Interactive Site Map Digital Product: Client - Highline Point.
About High Line Pointe
High Line Pointe is a brand new luxury apartment community located in Denver Colorado. Apartment features will include high-end finishes and resort-style amenities. The vision for the community is to be a premier living experience where personal interaction with neighbors, a healthy lifestyle, and a sense of “living well” is the primary focus.
client
delwest | high line pointe
my role
product design
user experience
user interface
goals + objectives
the website
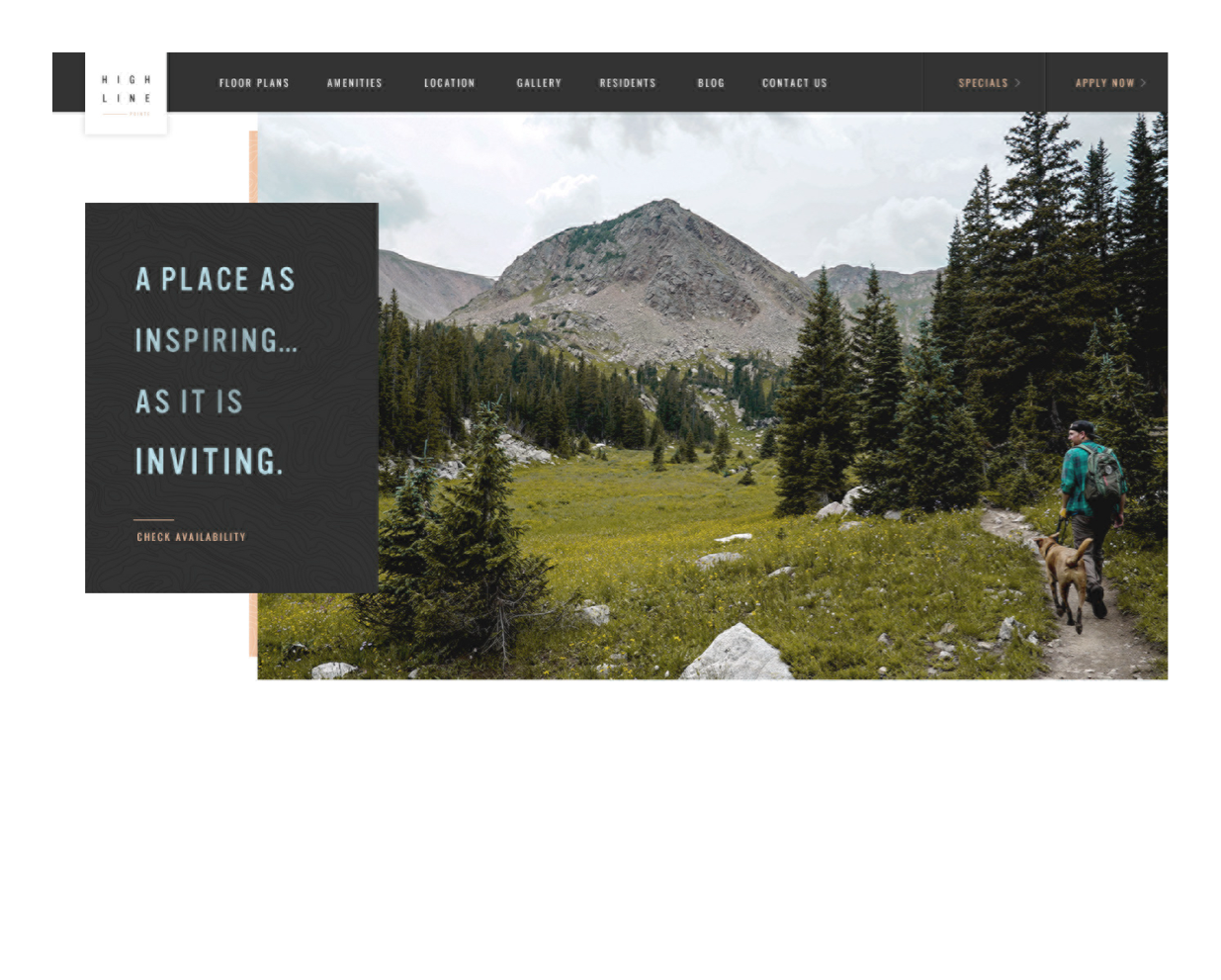
the purpose of this project was to educate the user about the property and all it has to offer, so they have the information they need to make a decision and convert. It was important to integrate the brand organically so that we can communicate the vibe of the property and attract the right audience.
interactive site map
For the second phase of the project, the goal was to improve the front and back-end experience of the floor plan browser by building an interactive site map that allows prospective renters to select available units on a property map or from an exterior building view, explore available units to view their 2D or 3D floor plan, and take an interactive virtual tour, through this tool, the user can explore the property and apply to become a resident.
the challenge
key performance indicator
The overarching kpi was driving the user to apply for a specific unit and be able to check availability.
Drive qualified traffic through the door and into their new home.
content strategy
The content strategy goals were to create a user journey that educates the user about the property and lifestyle while simplifying the application process
Allow home buyers to peruse and understand structural options, view exteriors and explore floor plans.
the solution

research
we examined the interests of the two most popular age groups: 20s and 50s+. From that data we saw, that women in the age group 50s+ enjoy an active lifestyle of biking, hiking, and walking along the High Line Canal, younger demographics are seeking outdoor adventures, nightlife, and community events with the charm of the ideal Colorado lifestyle. Based on that data we can divide the target audience into 2 categories: hip empty nesters and young professionals.
who are the potential renters and what are their needs?
away from
nightlife
empty
nesters
cultural
experiences
divorced
parents
health
conscious
Late 20s
50+ years
sophisticated
taste
country
clubbers
After all necessary data and information were collected we analyzed, summarised it, and created several user personas.
We created a structured system for the information based on the highlights of the properties and the exploration of the building and units
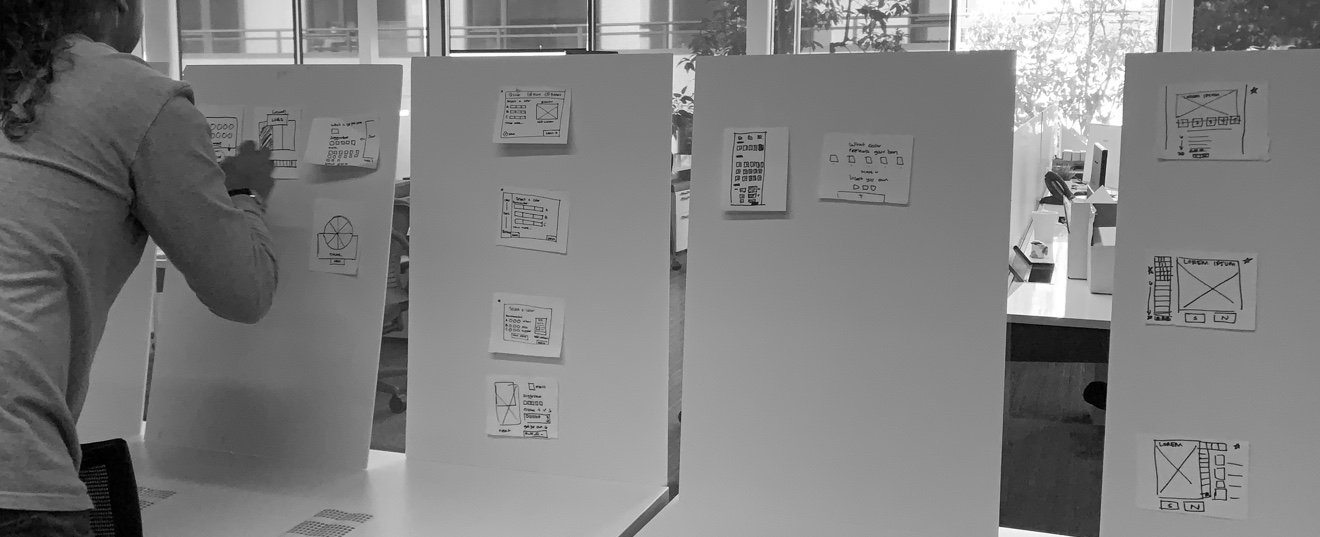
ideation
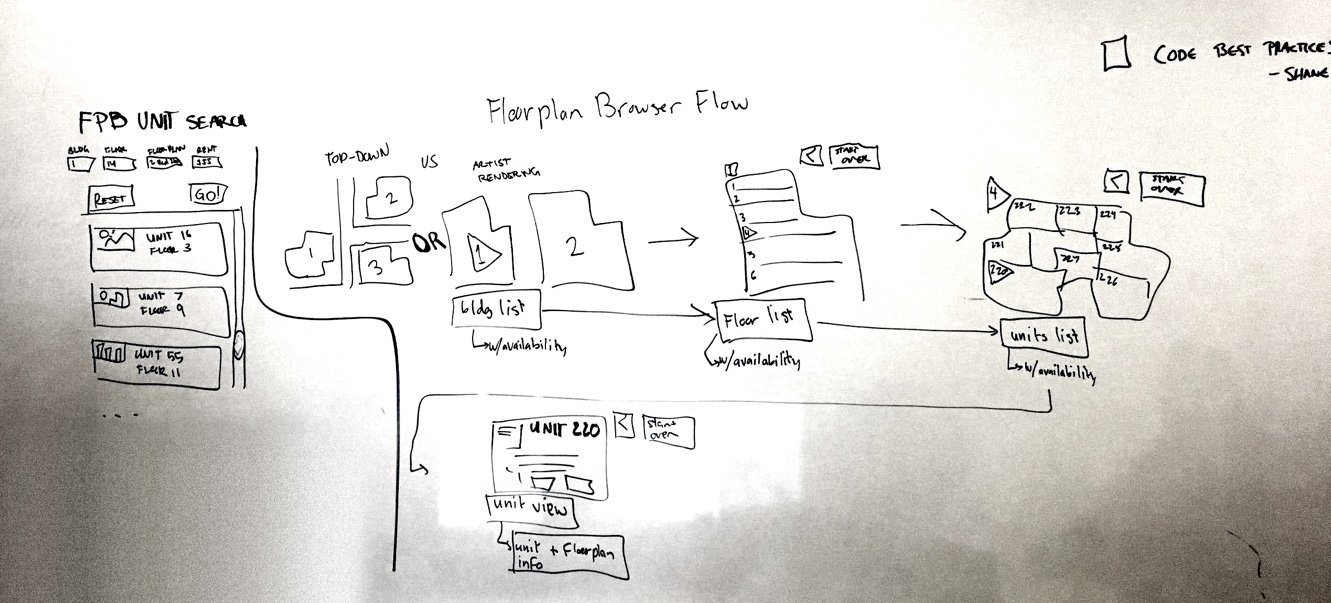
Once we had the data summarized and structured, we sketched different options of how we envisioned the main index page, and subsequently, the object information page. We continued by mapping the content of the index, and once the framework began to take shape, we started the wireframes.
Define and design the user flow for the interactive floor plan browser of multiple buildings

As part of my role, I meet with engineers and developers in order to develop a tool that will allow buyers to explore floorplans and learn more about the property before ever setting foot in the sales office.
It was important for us to define an aesthetic visual identity in order to give the user a thought-provoking impact
visual language
Pair uplifting and insightful targeted messaging with striking imagery and stylish graphics to create a singular brand image representing the unique offerings of High Line Pointe.
grid
12 Column - 1152px width - Gutter 24px - Column width 72px
icon style
buttons
colors

interactive floor plan browser tool
being this a property with different amenities and buildings, there was a need to provide the users with a user-friendly experience that provides guidance on the property and how to select the best units for them based on their needs.
The product mission is to make this experience the easiest as possible in order to help them take the action we wanted while also giving them an interactive exploration of the property.
This product allows prospective renters to select available units on a property map or from an exterior building view. The user simply clicks on an available unit to view its 2D or 3D floor plan, and they can even take an interactive virtual tour.
Through this tool, the user will be able to explore the entire property, from the exterior and its amenities to each floor of the building and the units within it.

Experience what it's like to live in this property
We build single sections where the users can explore and learn about the porperty. We incorporate the brand style and message as well as property and lifetsyle images to help the user visuzlize how is to live here.
Each section is displayed within the same viewport so the user can view all relevant information at the same time
results
next steps
Design is never finished, so my next steps would be:
Conduct usability testing on users within the target market
optimized process for creating SVG files from the client’s floor plan blueprints and ultimately preparing them for developer hand-off.
Improve the design system to make this new product as seamless as possible for engineers, developers, and the implementation team.
reflection
This end-to-end UX design project allowed me to gain a thorough understanding of design, research, testing, and constant iteration. I challenge myself to think outside of the bounds of existing information. The fact that choosing a home is a high commitment enabled me to delve into the psychology of safety and risk.
Across the process, I spent a lot of time contemplating what the users are trying to do and what their instincts are. I felt this helpful for my further design since I can have a clearer mind of how to center the design around users!